The designs and prototypes are visual references of the process, the final designs are not shown due to the client's product rights
The sports newspaper Marca.com raises the need to renew the visual design and usability in the presentation of news for its users.

Before designing the composition for each type of content (content types) published on the portal, all the necessary elements that could be used by both the writer and the sponsors and/or collaborators were identified.
Once all the elements were identified, a colour and font guide was created to be applied consistently across the user interface (UI).
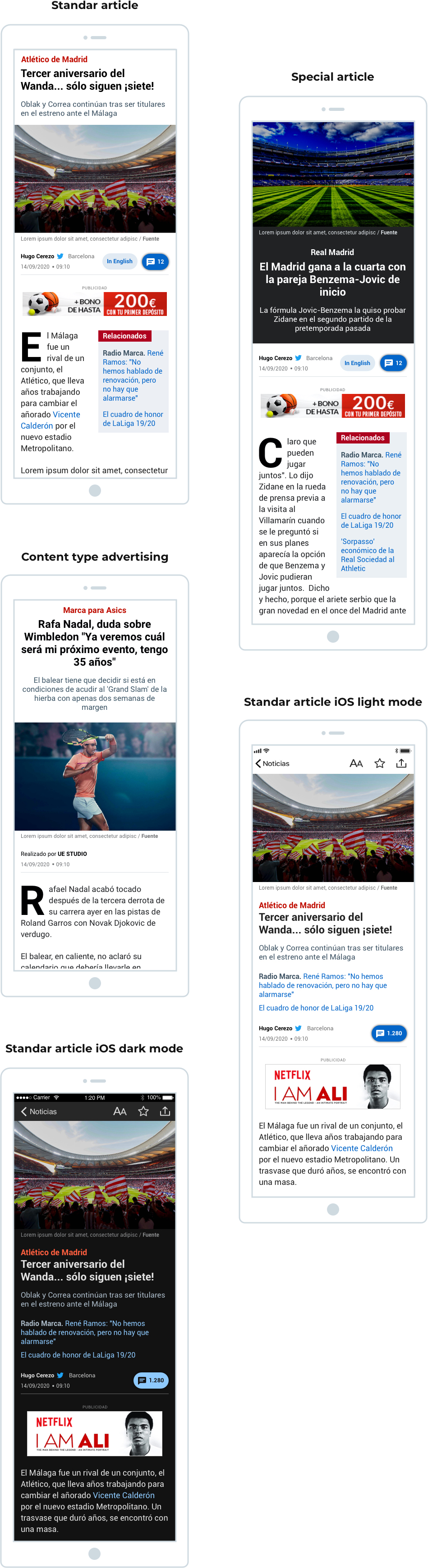
The news on the mobile web version of the site Marca.com has two main versions of content types: a standard one, which is the most used by the newsroom, and a special one for editorial content that seeks to stand out. These content types are adapted for both iOS and Android apps (in light and dark modes). A continuación, se presenta el resultado visual:

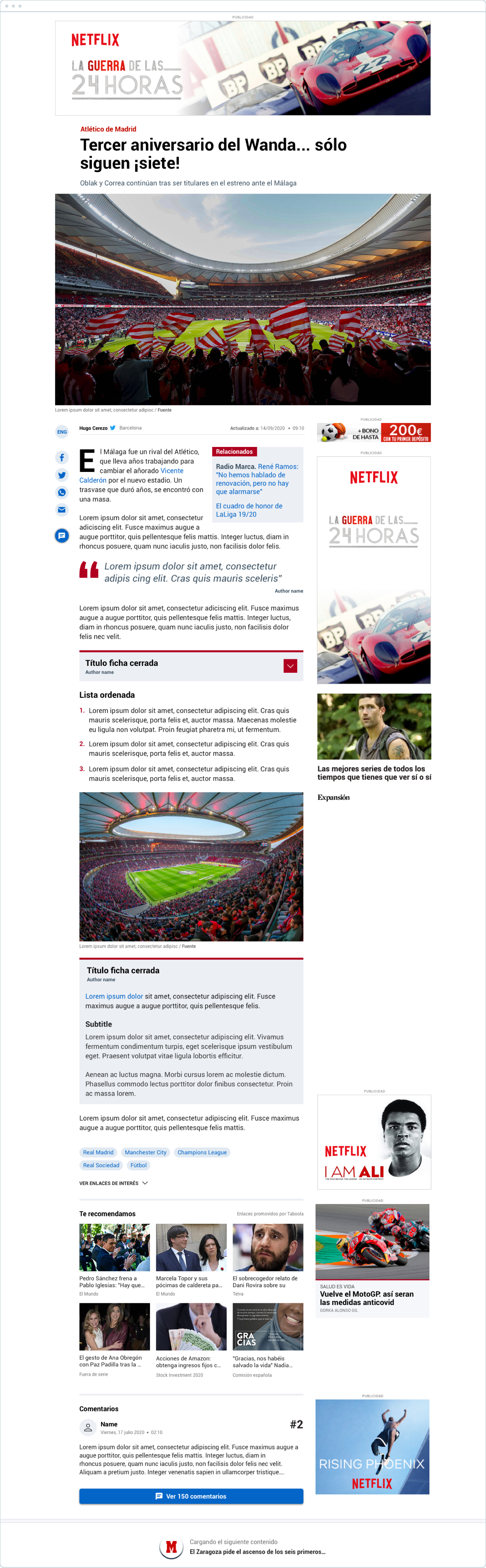
This is the default news item used by the editorial staff on the Marca.com portal. Below is the result of the news with all the elements that compose it:

Es una versión de la noticia estándar que hace énfasis visual en la imagen de apertura. This type of content type is used to highlight news items selected by the newsroom.

The designs and prototypes are visual references of the process, the final designs are not shown due to the client's product rights.