Los diseños y prototipos son referencias visuales del proceso, los diseños finales no se muestran debido a los derechos de producto del cliente
El diario deportivo Marca.com plantea la necesidad de renovar el diseño visual y la usabilidad en la presentación de noticias para sus usuarios.

Antes de diseñar la composición para cada tipo de contenido (content types) publicado en el portal, se identificaron todos los elementos necesarios que podrían ser utilizados tanto por el redactor como por los patrocinadores y/o colaboradores.
Una vez identificados todos los elementos, se creó una guía de colores y tipografías para aplicar de manera consistente en la interfaz de usuario (UI).
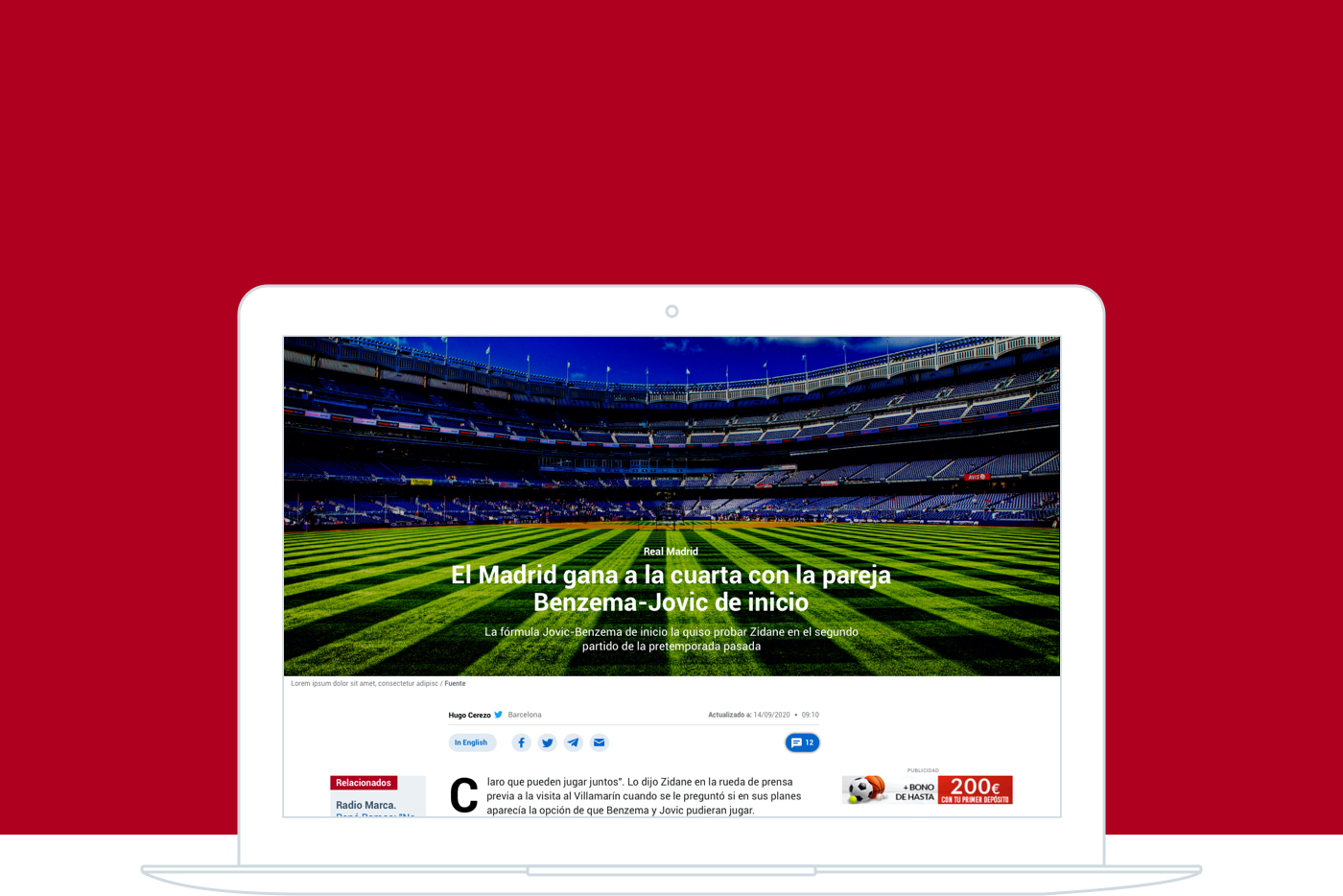
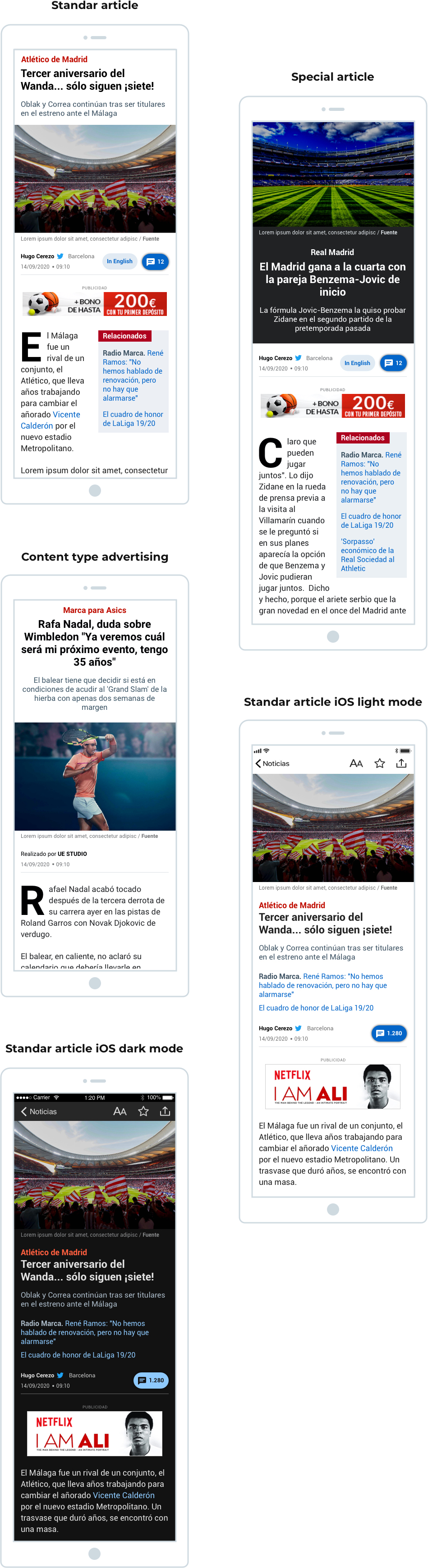
La noticia en la versión web móvil de Marca.com presenta dos versiones principales de contenido o content types: una estándar, que es la más utilizada por la redacción, y otra especial para contenidos editoriales que buscan destacar. Estos content types están adaptados tanto para las aplicaciones en iOS como en Android (en modos claro y oscuro). A continuación, se presenta el resultado visual:

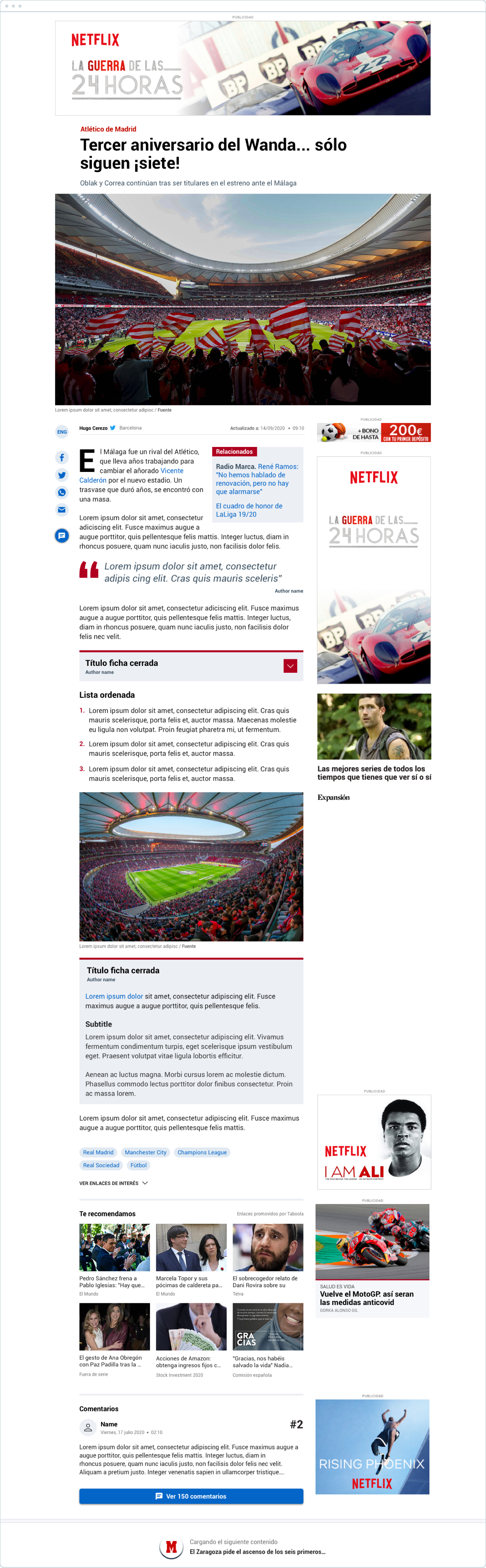
Es la noticia predeterminada utilizada por la redacción en el portal de Marca.com. A continuación, se muestra el resultado de la noticia con todos los elementos que la componen:

Es una versión de la noticia estándar que hace énfasis visual en la imagen de apertura. Este tipo de content types se utiliza para destacar noticias seleccionadas por la redacción.

Los diseños y prototipos son referencias visuales del proceso, los diseños finales no se muestran por derechos de producto del cliente.