Los diseños y prototipos son referencias visuales del proceso, los diseños finales no se muestran debido a los derechos de producto del cliente
El grupo de Unidad Editorial necesitaba renovar tanto el diseño visual como la usabilidad del proceso de login y registro. El requerimiento principal era desarrollar un diseño y funcionalidad que pudieran aplicarse de manera consistente en las principales cabeceras, que incluyen:

El equipo de UX realizó pruebas con usuarios de cada portal utilizando la herramienta de User Zoom. Estas pruebas recopilaron información valiosa que contribuiría a las mejoras del proceso de login y registro, tal como lo esperaban los stakeholders para optimizar el producto. Tras analizar los resultados, estos fueron compartidos con el equipo de UI para iniciar el proceso de diseño visual.
Para desarrollar un sistema de diseño que funcionara de manera uniforme y se ajustara al look & feel de cada uno de los portales web, se seleccionó una fuente que fuera compatible con todos ellos. La capa de personalización se definiría por:
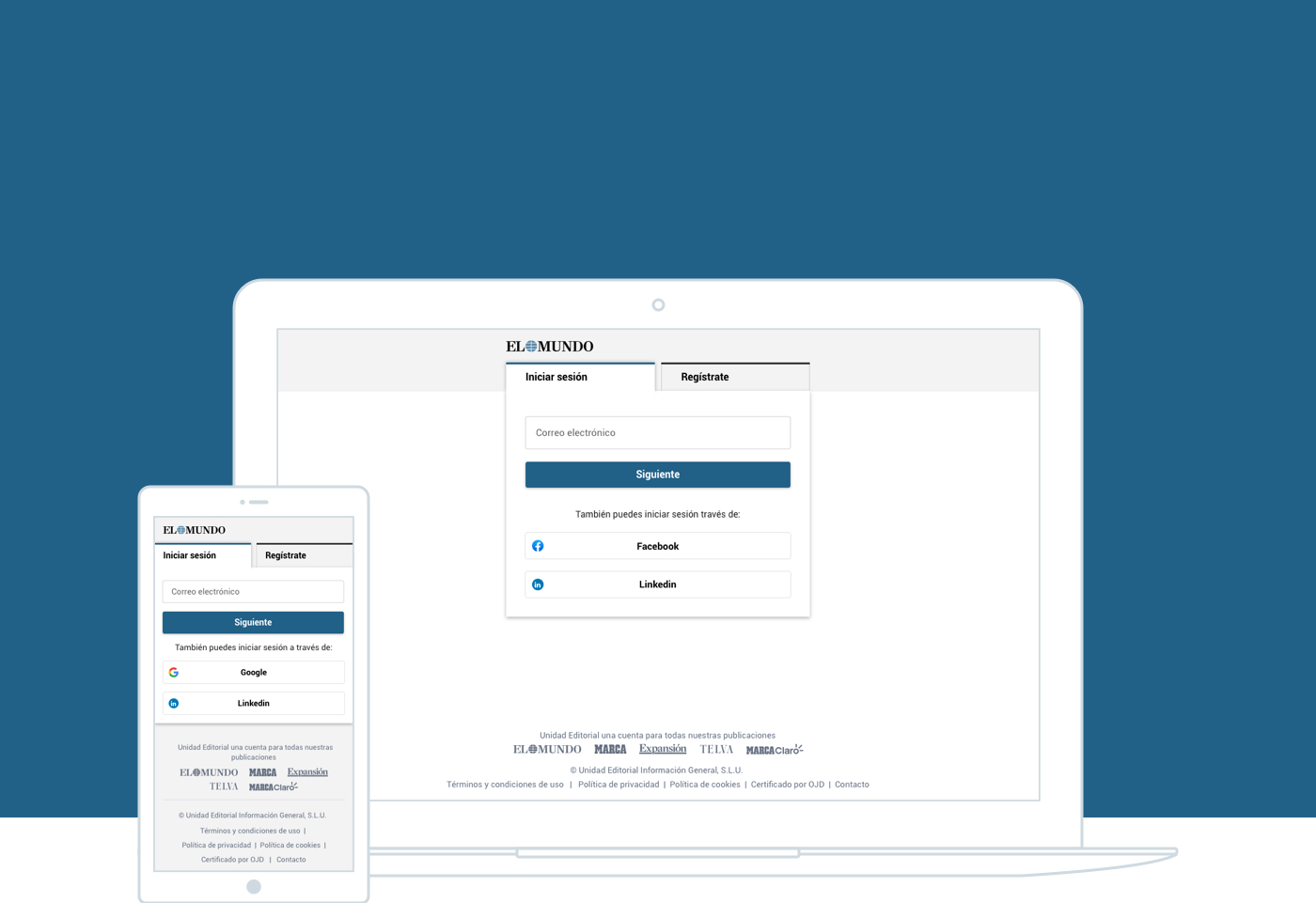
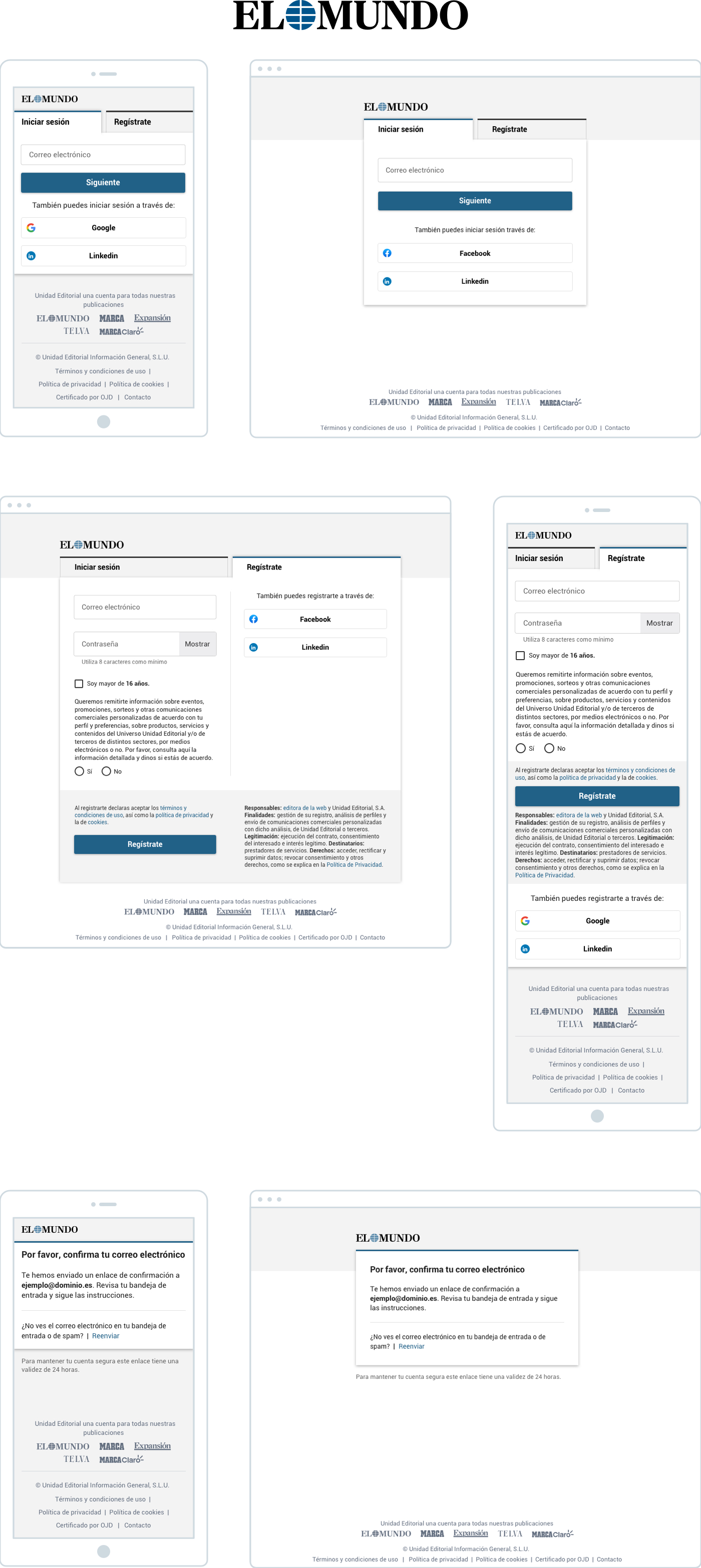
A continuación, presentaremos como ejemplo el resultado final del diseño visual del proceso de login y registro en El Mundo. Este ejemplo ilustra cómo se ha aplicado el sistema de diseño para lograr una apariencia y funcionalidad coherentes con el look & feel del portal.
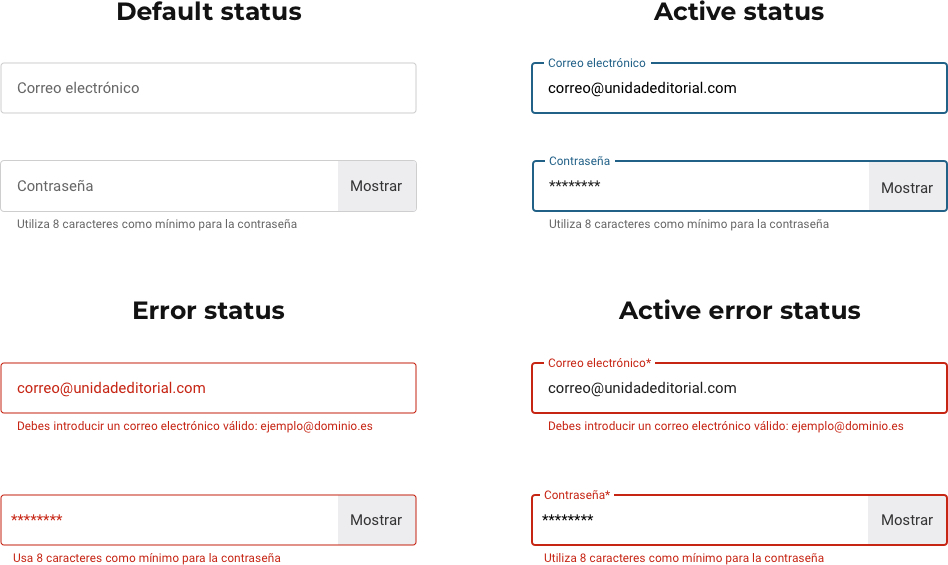
Se diseñaron los campos de entrada (inputs) y los botones, incluyendo todos sus estados, siguiendo las directrices establecidas en la guía de Material Design. Este enfoque asegura una interfaz coherente y moderna, alineada con las mejores prácticas de diseño para mejorar la experiencia del usuario.

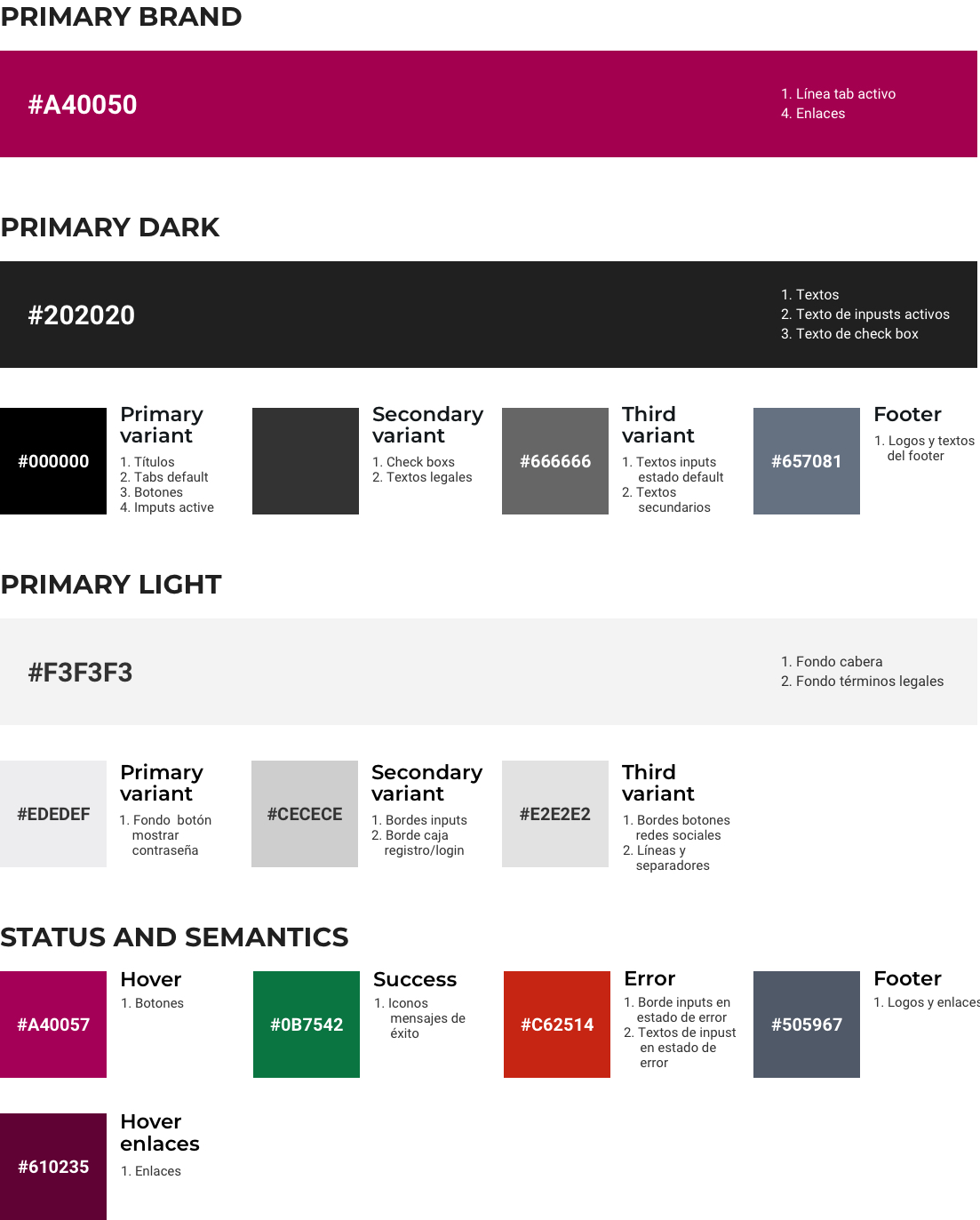
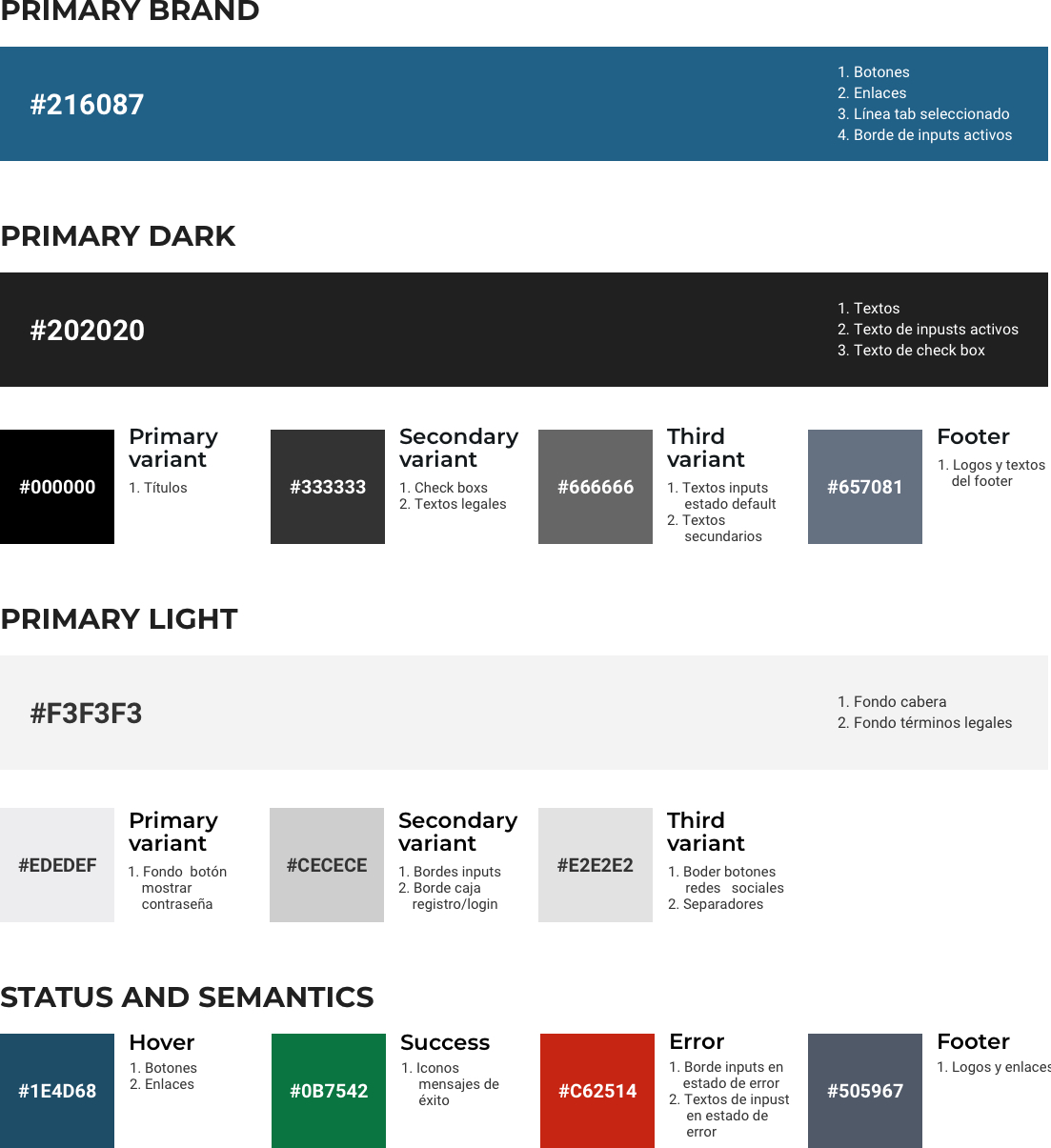
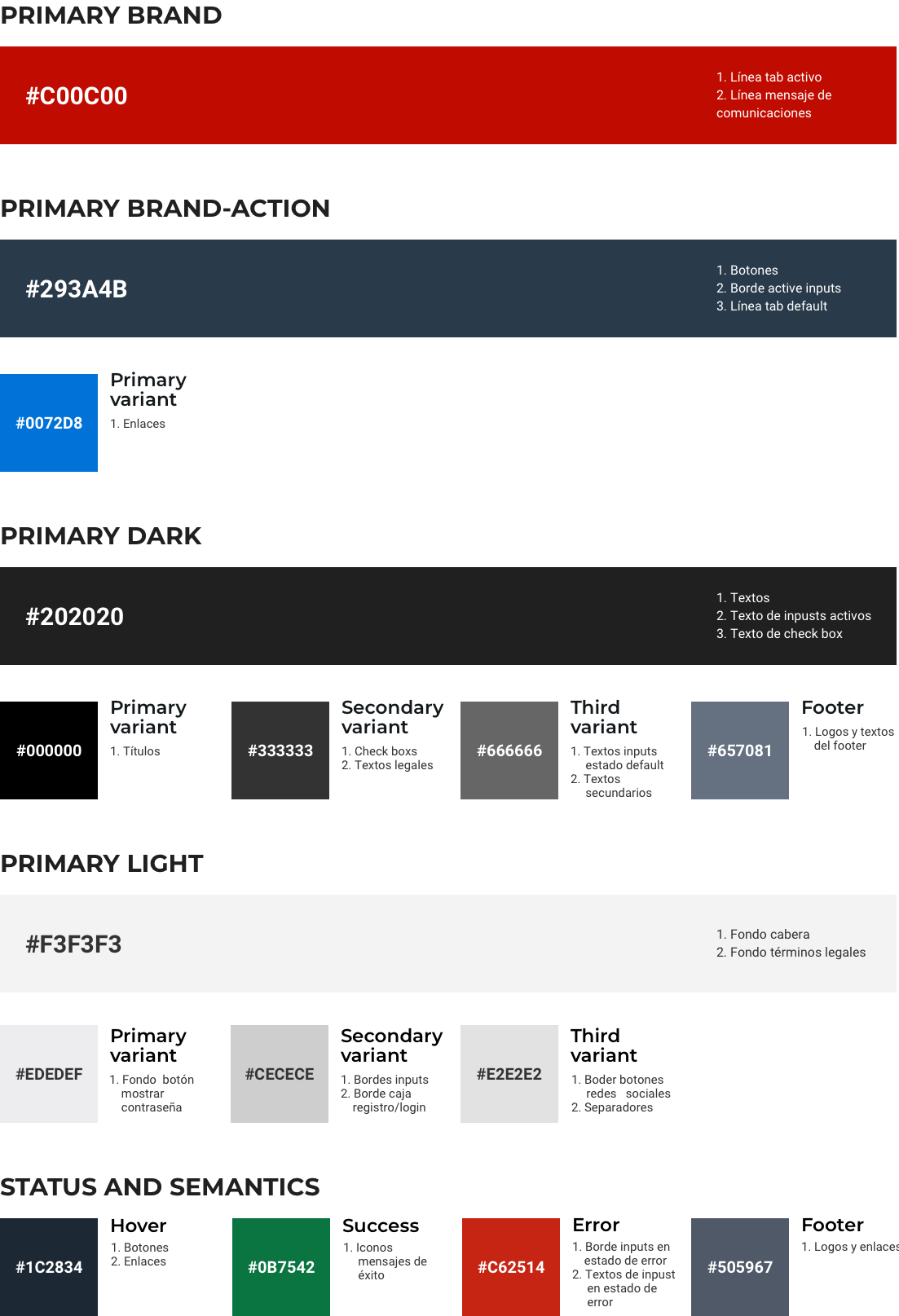
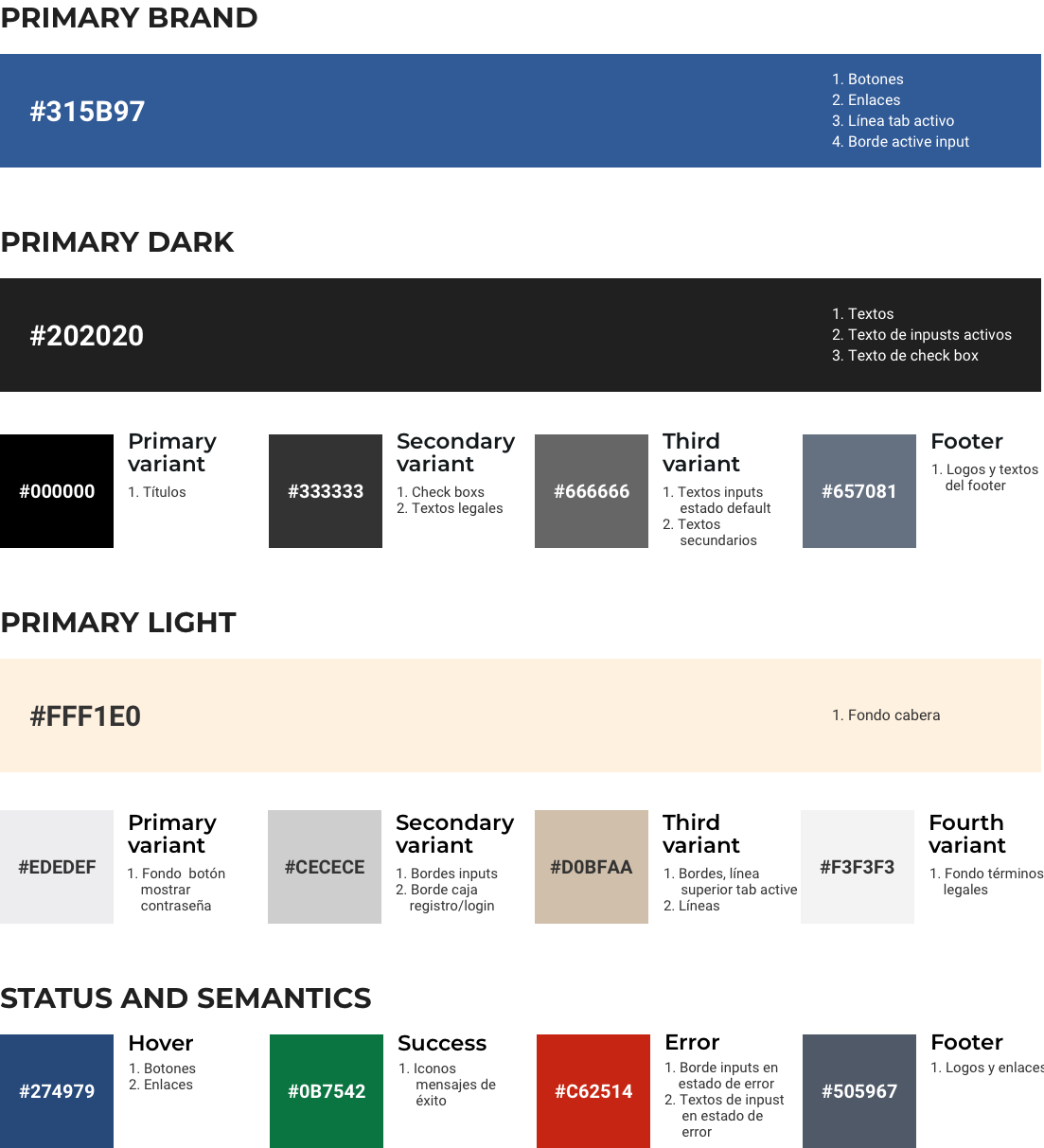
Se desarrolló una paleta de colores detallada, que incluye todas las definiciones y directrices para su uso, compuesta por:
Al detallar el uso de cada color en las variables, se facilita la personalización de los distintos portales web. Esta especificación permite adaptar de manera coherente y eficiente la paleta de colores a las necesidades y características de cada portal, garantizando una experiencia de usuario uniforme y alineada con la identidad visual de cada uno.

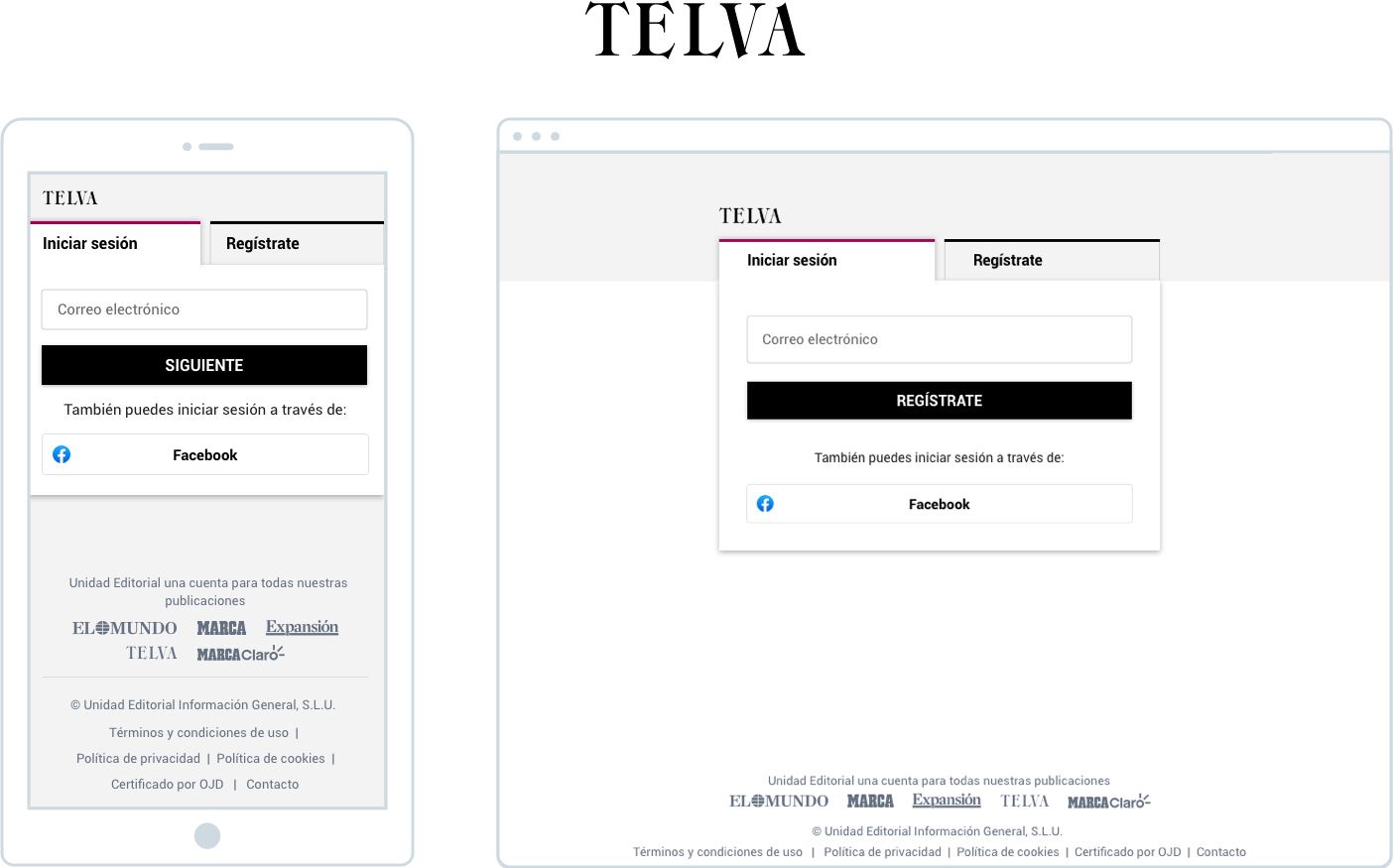
A continuación, se presenta el resultado final para las principales pantallas de login y registro, aplicando todos los elementos y directrices previamente definidos. Este diseño refleja la implementación de la paleta de colores, la tipografía, y los componentes de interfaz desarrollados, garantizando una experiencia de usuario coherente y alineada con los estándares establecidos.

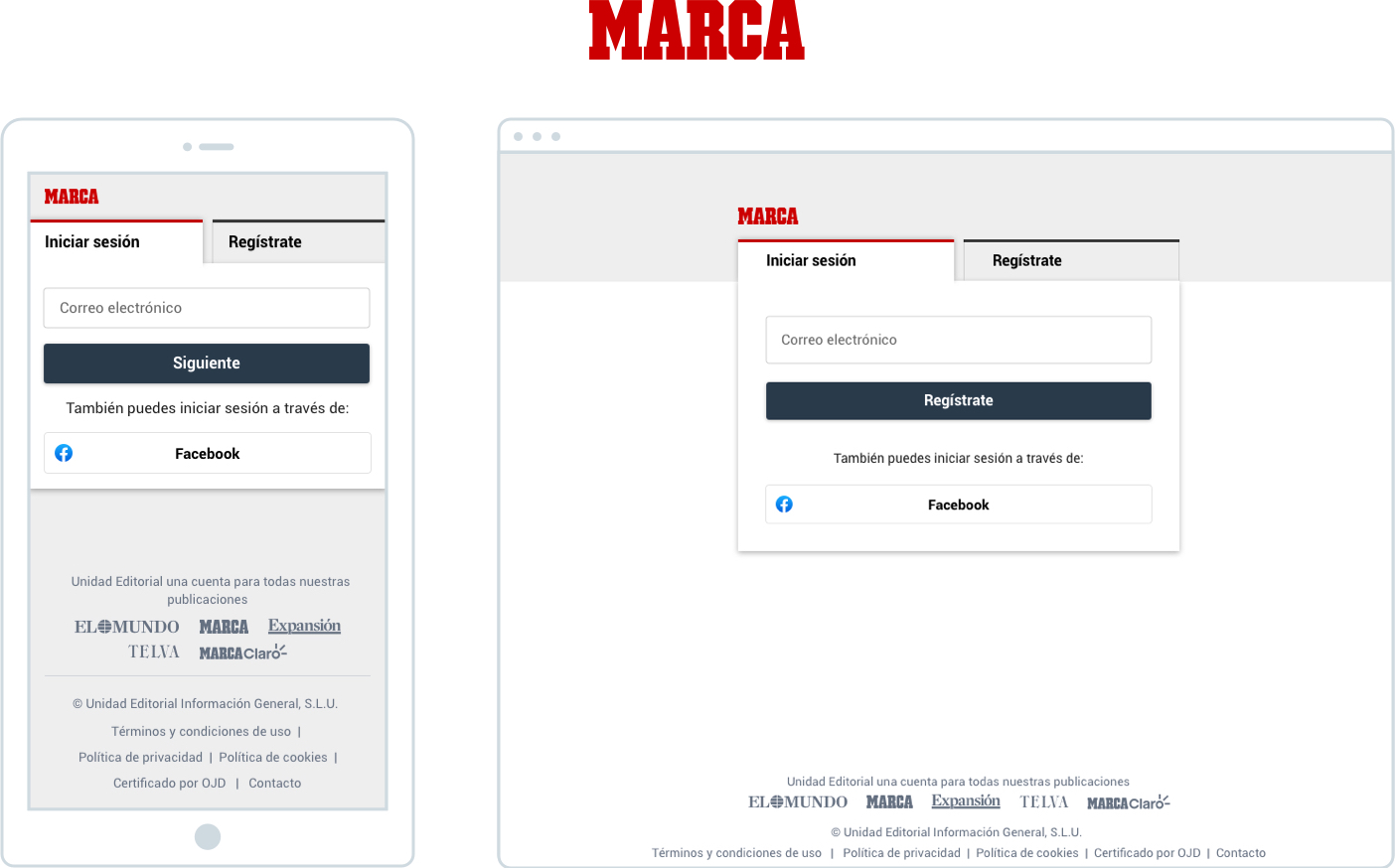
A continuación, se exhibe el resultado para las principales pantallas de inicio de sesión y registro, en el que se han implementado las nuevas variables de diseño. Estos ajustes han permitido una adaptación personalizada para Marca, alineando el diseño con la identidad visual y los requisitos específicos del portal.


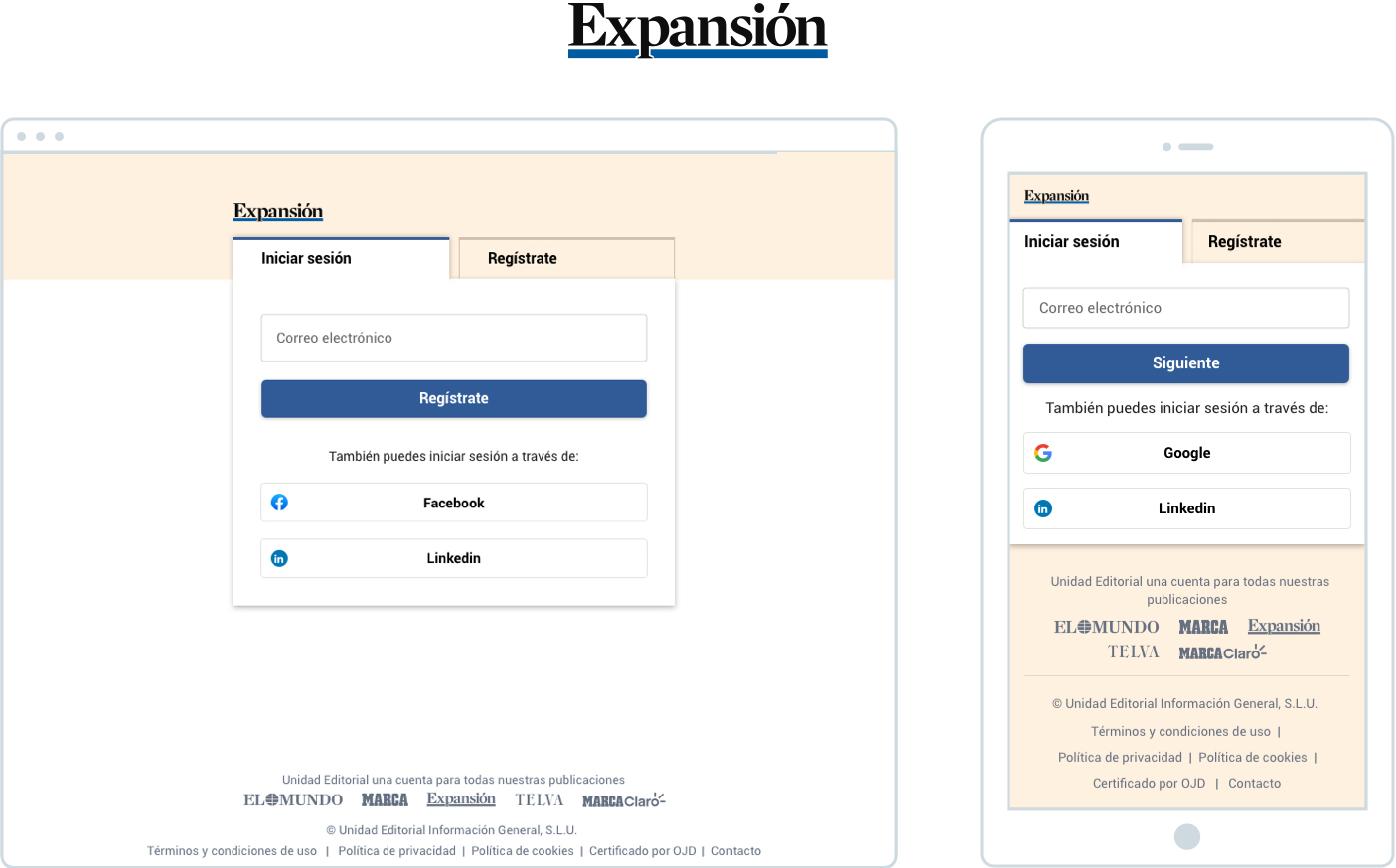
Para el diario económico Expansión, se realizó un proceso similar al llevado a cabo para los demás portales. Gracias a la actualización de las variables de color, ya es posible observar el look & feel característico de su sitio web, reflejando así su identidad visual y adaptando el diseño a sus necesidades específicas.


A continuación, se muestra el resultado final de las pantallas principales para el inicio de sesión y el registro, integrando todas las especificaciones y directrices previamente establecidas. Este enfoque asegura que cada elemento, desde los colores hasta la tipografía y los componentes de la interfaz, se ajuste a los requisitos definidos, proporcionando una experiencia de usuario consistente y bien alineada con el diseño deseado.